Formulaire de connexion (pages protégées)
Cette page vous permet de créer un formulaire de connexion à vos propres pages dont vous souhaitez protéger l'accès (grace au code de protection).

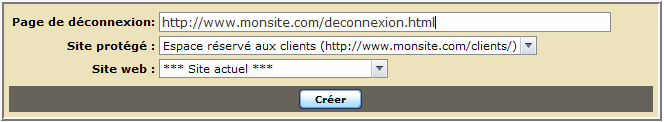
- Page de déconnexion : Page sur laquelle les visiteurs seront redirigés après avoir cliqué sur le bouton de déconexion.
- Site protégé : Sélectionnez le site protégé que vous avez configuré depuis le menu Données Générales > Fichiers.
- Site web : Site web associé (si vous utilisez un hébergement multi domaines)
Cliquer sur Créer pour créer le code du formulaire. Vous obtenez alors zones de texte contenant du code que vous devrez placer dans votre page de connexion.
Cette page devra avoir obligatoirement l'extension ".php". Notez que même si vous ne comprennez pas comment fonctionne ces codes PHP, celà n'a aucune importance.
Premier code : Définition du formulaire
Ce code est à placer au tout début de votre page php.
Exemple :
<?php
$pmp_login_code='<form action="http://www.monsite.com/pmp/login.php" method="post"><input type="hidden" name="sw" value="2">
<input type="hidden" name="login" value="1" />
<table><tr><td>Login: <td><input type="text" size=20 name="email">
<tr><td>Password: <td><input type="PASSWORD" size=20 name="pass">
<tr><td colspan=2 align=center><input type="submit" value="Connect">
</table></form>';
$pmp_logout_code='<form action="http://www.monsite.com/pmp/logout.php" method="post"><input type="hidden" name="redir" value="http://www.monsite.com/deconnexion.html">
<input type="submit" value="Logout"></form>';
define('CWD','/home/www/albomail/dev/pmp/admin');
require_once('/home/www/albomail/dev/pmp/admin/includes/globalmb.php');
require_once('/home/www/albomail/dev/pmp/admin/includes/functions/sessionclient.inc.php');
include_once('/home/www/albomail/dev/pmp/admin/includes/functions/session.inc.php');
if(!$pmpSess->bConnected) $pmp_form_code=$pmp_login_code;
else $pmp_form_code=$pmp_logout_code;
?>
A quoi sert-il ? Tout simplement à créer une variable PHP $pmp_form_code contenant le code du formulaire de connexion si le client n'est pas connecté, ou bien un bouton de déconnexion
si il est connecté.
Vous pouvez changer l'apparence du formulaire de connexion en modifiant le code html situé après "$pmp_login_code='" et changer celle du bouton de déconnexion en modifiant le code situé après
"$pmp_logout_code='".
A ce stade, la variable $pmp_form_code contient donc le code HTML du formulaire. Il ne reste plus qu'à l'afficher dans votre page. Celà se fait grâce aux deuxième code.
Deuxième code : Affichage du formulaire dans votre page
Maintenant que vous avez placé le code générant soit un formulaire de connexion, soit un bouton de déconnexion selon que le client est connecté ou non, il ne vous reste plus qu'à afficher ce dernier
sur votre page web. Pour cela, faites un simple copier coller du deuxième code à l'endroit où vous souhaitez que ce formulaire apparaissent.
Le code :
<?php
echo $pmp_form_code;
?>
Troisième code : bouton de déconnexion pour vos pages protégées
Maintenant que vous avez créé vos pages php dont l'accès est protégé grâce au code de protection, vous avez la possibilité d'ajouter un bouton de déconnexion dans ces pages.
Ce dernier vous est fourni dans le troisième code proposé.
Exemple :
<form action="http://www.monsite.com/pmp/logout.php" method="post">
<input type="hidden" name="redir" value="http://www.monsite.com/deconnexion.html">
<input type="submit" value="Logout"></form>
|